Cypress とは

Cypress とは E2E テストフレームワークで、以下の特徴があります。
- 単体テストから E2E テストまで広く使える
- テスト構築、実行、バグ検知まで全て行える
- コマンドごとに画面のスナップショットを見返せる
- テスト一連の様子をビデオとして保存できる
- 各種 CI との連携が可能である
導入方法
Cypress をインストールすれば、導入完了です。
npm i --save-dev cypress
# or
yarn add -D cypress実行方法
以下のコマンドを実行すると、Cypress の GUI ウィンドウが立ち上がり、テストを行うことができます。
npx cypress openまた、cypress.json と cypress というディレクトリが作成されます。
自分が書いたテストコードは、integration ディレクトリに格納していきます。
もともと、integration のなかにテストコードが入っていると思うので、色々と実行してみてください。
cypress
├── fixtures
├── integration <-- ここにテストコードを書いていく
├── plugins
└── supportテストコードを書く
以下の画面のテストを簡単に行ってみます。

この画面には、Hello Next Appという文言が書かれています。
この文言がちゃんと書かれているかを確認するテストコードは以下のようになります。
hello.spec.js
describe("My First Test", () => {
// 各テスト前に、この中の処理を実行する
beforeEach(() => {
cy.visit("http://localhost:3000"); // localhostのアプリケーションにアクセスする
});
it("Hello Next Appと書かれたh1タグが存在するか", () => {
cy.get("h1").should("contain", "Hello Next App");
});
});これをcypress/integration内に格納して、npx cypress openを行うと、このテストコードを実行することができます。
※ cypress open をする前に、アプリケーションを実行しておくこと
実行結果
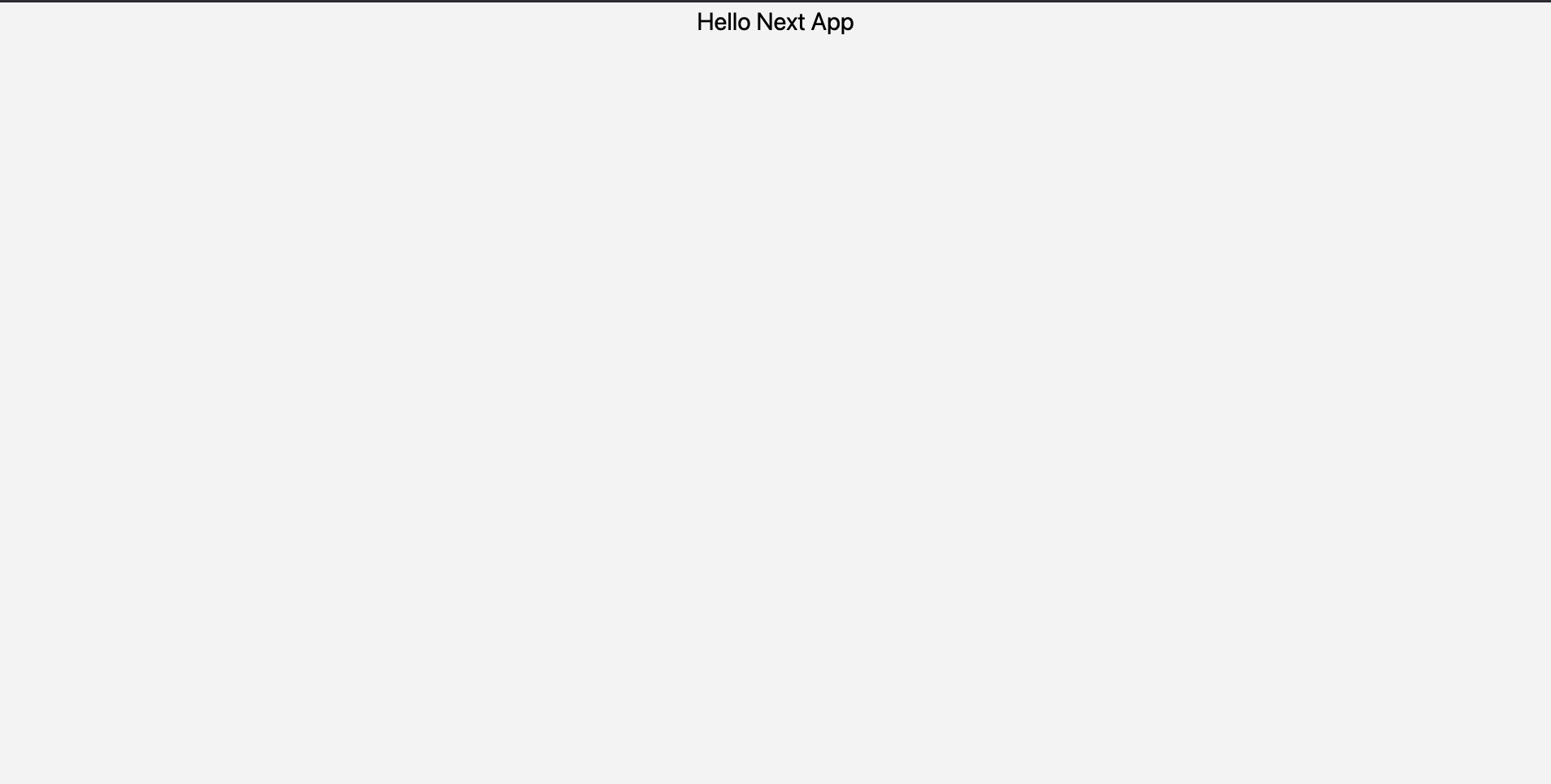
Cypress GUI で、先ほど書いた hello.spec.js と言うファイルがあることが確認できると思います。

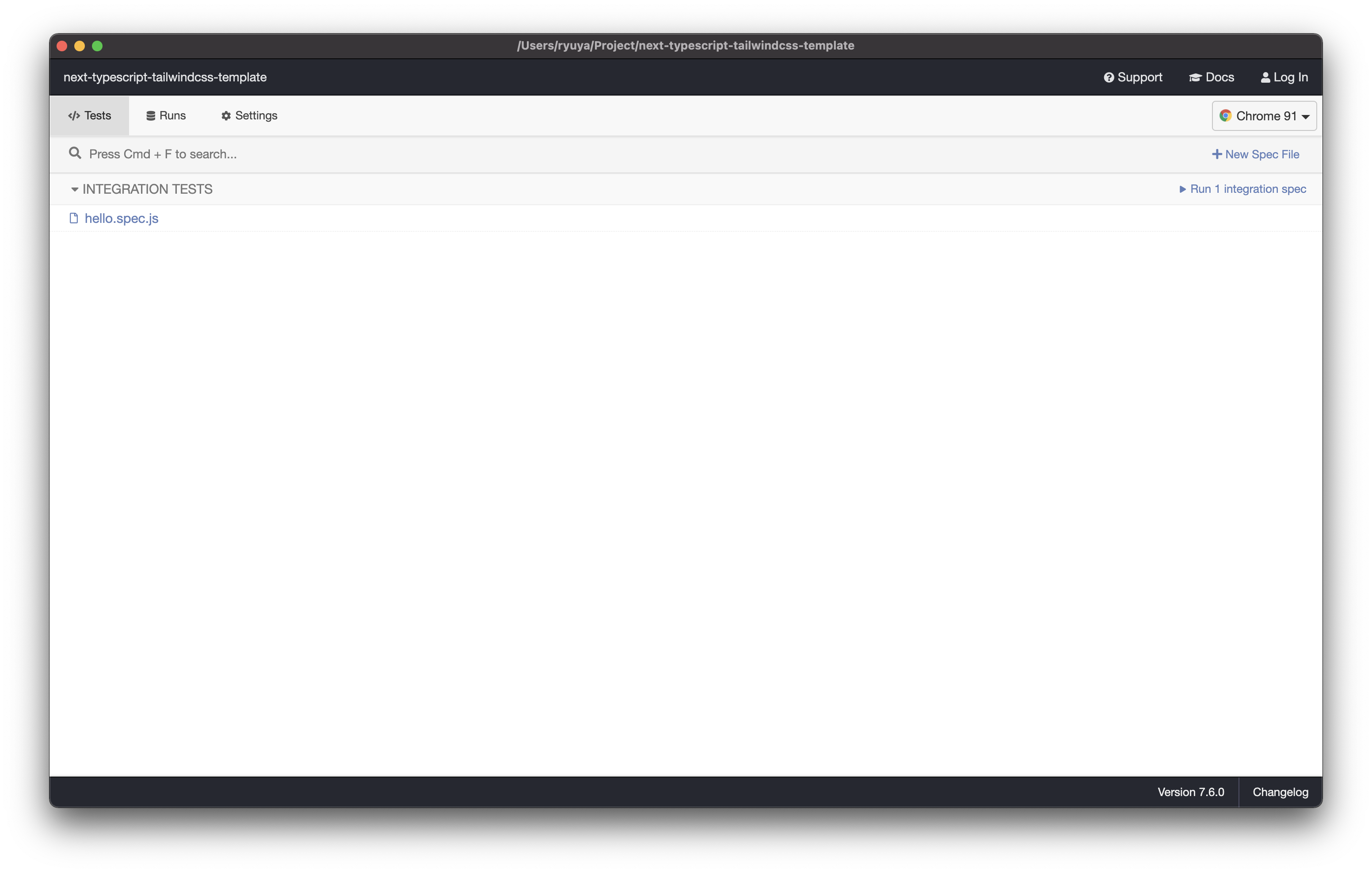
これをクリックすると、以下のような画面が表示されテストが通っていることが確認できると思います。

最後に
今回、紹介した Cypress を導入したソースコードを Github にあげているので、興味がある方はクローンして手元で実行してみてください 🚀
https://github.com/apple-yagi/next-typescript-tailwindcss-template